Les transitions sont des détails visuels qui permettent de relier des éléments entre eux. Ces fils conducteurs graphiques sont particulièrement utiles pour les carrousels diffusés sur les réseaux sociaux. En effet, ils créent une histoire ou une progression logique entre les différentes pages. Ils peuvent aider à améliorer la lecture en fournissant une structure narrative et améliorent l’engagement sur vos contenus. Dans cet article, nous vous proposons 7 idées à exploiter pour créer des transitions entre les slides de vos carrousels 😉
Les carrousels ont le vent en poupe sur les réseaux sociaux, notamment sur Linkedin et Instagram. La raison du succès de ce format ? C’est une manière très ludique de consommer de l’information !
Le format incite à dérouler des pages (ou « slides »), les unes après les autres. Mécaniquement, cela engage ainsi votre communauté au fur et à mesure qu’elle parcoure votre contenu. Et, on le sait, le taux d’engagement c’est le nerf de la guerre sur les réseaux sociaux.
Votre objectif avec un carrousel, va donc être d’attirer et de garder l’attention des personnes qui découvrent votre contenu. Pour cela la conception graphique social media a un rôle à jouer tout autant que le contenu textuel. Vous trouverez donc ci-dessous des exemples de carrousels afin de vous en inspirer pour vos propres créations.
Sommaire
1. La Couleur
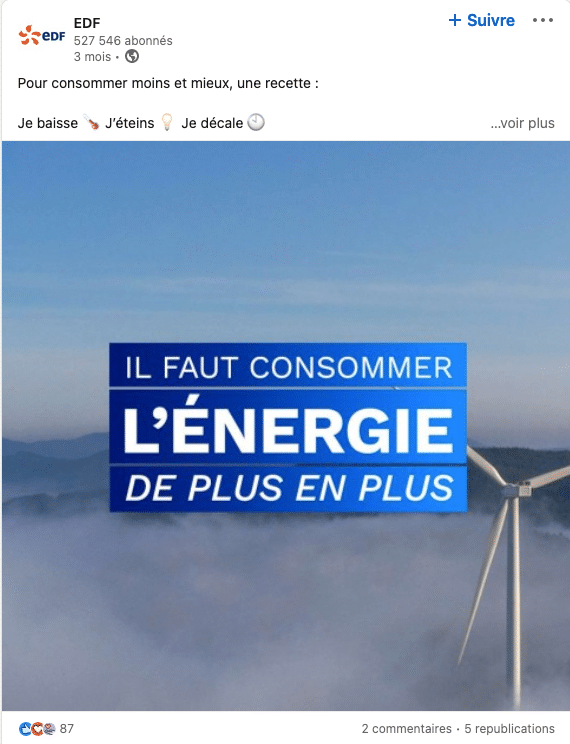
Ce fil conducteur consiste à utiliser une ou plusieurs couleurs pour relier les pages d’un carrousel ensemble. Par exemple, en jouant sur des blocs de couleurs qui se prolongent d’une page à l’autre.
La couleur est un moyen efficace pour relier les pages d’un carrousel ensemble. Cette transition est facile à réaliser quelle que soit votre charte graphique. En effet, il suffit d’utiliser les couleurs de votre charte pour permettre aux utilisateurs de reconnaître votre contenu.
Les utilisateurs reconnaîtront rapidement les pages qui font partie du même carrousel. C’est un bon moyen d’ajouter de la profondeur et de l’esthétique à un carrousel.
Bien pour utiliser la couleur pour vos transitions de carrousel, nous vous recommandons :
- d’utiliser les couleurs qui permettent l’identification rapide de votre marque,
- de choisir des couleurs qui se complètent bien entre elles et qui sont contrastées pour améliorer la lisibilité,
- de s’assurer que les couleurs utilisées sont assez contrastées pour les personnes ayant des problèmes de vision.
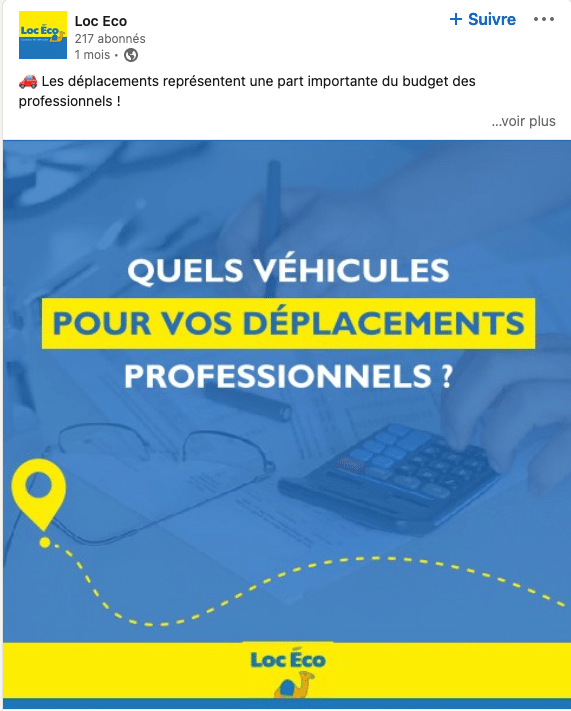
2. La ligne de progression
Cette transition consiste à utiliser une ligne conductrice pour relier les pages d’un carrousel ensemble. On vous le concède : on enfonce un peu des portes ouvertes.
L’idée est de créer une ligne que l’on va pouvoir suivre visuellement d’une page à l’autre. Cette ligne peut également servir de « barre de progression », en informant les internautes sur le nombre de slides qu’il reste à lire.
Elle peut aussi être « figurative » en matérialisant un chemin, un fil électrique, des pattes d’animaux, etc. bref vous pouvez être créatifs !
C’est un moyen très simple d’inviter les personnes qui lisent votre contenu à poursuivre le chemin restant et de démontrer un effort créatif dans votre support.
Bien pour utiliser la ligne de progression pour vos transitions de carrousel, nous vous recommandons :
- qu’elle reste discrète afin d’éviter de déranger la lecture du carrousel
- de soigner le positionnement de l’élément afin d’afficher une continuité
3. Les motifs
Ce fil conducteur graphique consiste à utiliser des motifs ou des formes pour relier les pages d’un carrousel ensemble.
Par exemple, en utilisant le même motif pour chaque page, les utilisateurs peuvent facilement identifier les pages qui font partie du même carrousel. Ce motif peut être une ligne qui se promène un peu plus librement dans la page (comme dans le point ci-dessus).
Les motifs permettent d’égayer et de rendre ludique un carrousel. Cela évite de le trouver « fade » au premier abord et d’inciter à poursuivre la lecture.
Bien pour utiliser les motifs pour vos transitions de carrousel, nous vous recommandons :
- de choisir des formes qui se complètent bien entre elles et qui sont contrastées pour améliorer la lisibilité,
- de s’assurer que les formes utilisées ne soient pas trop similaires aux autres éléments du carrousel pour éviter la confusion,
- de faire attention au positionnement des éléments pour que les transitions fonctionnent.
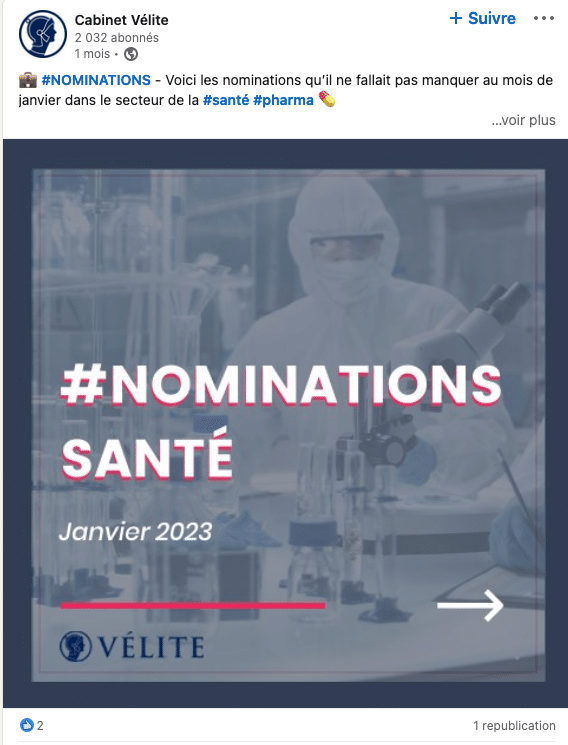
4. Les icônes ou flèche
Ce fil conducteur graphique consiste à utiliser des icônes, des flèches ou des pictogrammes qui indiquent une direction pour inciter au défilement. Par exemple, en utilisant la même icône pour chaque page qui l’invite à faire glisser le carrousel pour continuer la lecture.
Les icônes permettent aux utilisateurs de reconnaître rapidement les pages qui font partie du même carrousel grâce à la récurrence sur chaque page.
Bien pour utiliser les icônes ou flèche pour vos transitions de carrousel, nous vous recommandons :
- de choisir des icônes qui sont facilement compréhensibles et reconnaissables pour les utilisateurs,
- de s’assurer que les icônes utilisées soient suffisamment uniques pour éviter la confusion avec d’autres éléments du visuel,
- d’utiliser les mêmes icônes sur toutes les slides.
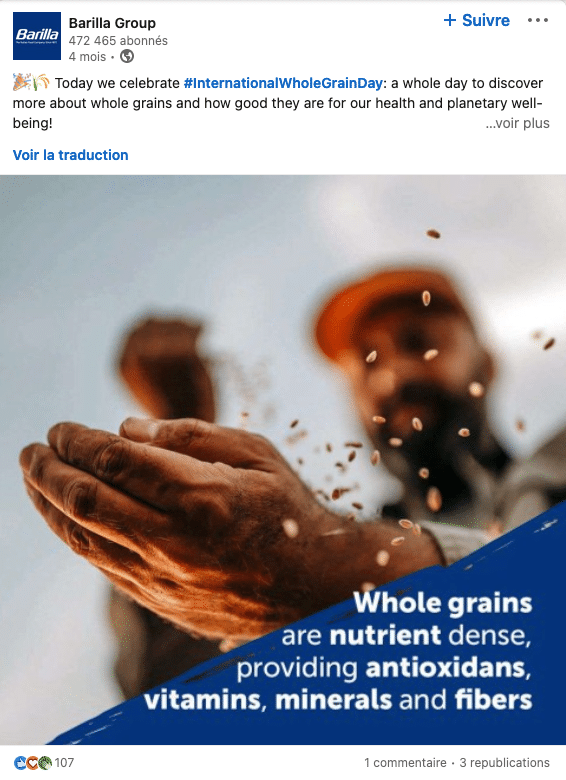
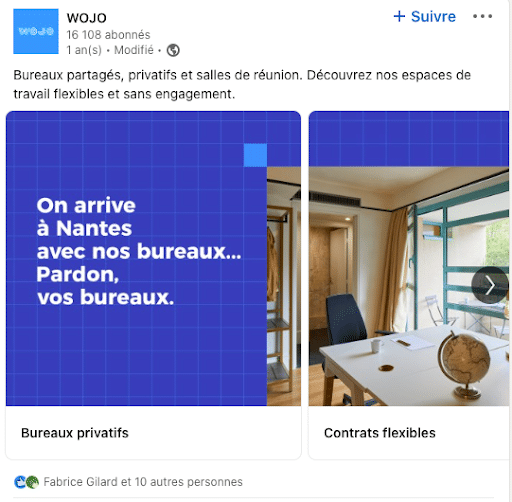
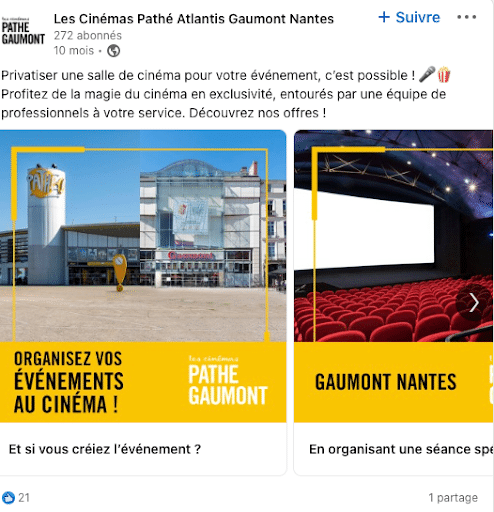
5. Les images coupées
Le principe de ce fil est plutôt simple à suivre. Après avoir choisi une illustration, cette dernière sera découpée en plusieurs parties et se prolongera d’une slide à l’autre.
Très design, ce fil raconte une histoire au fil des pages. L’internaute est invité à poursuivre sa lecture pour visualiser la photo ou l’illustration dans son intégralité. C’est également un bon moyen de mettre en valeur vos photos si elles sont de qualité.
Bien pour utiliser les images coupées pour vos transitions de carrousel, nous vous recommandons :
- de s’assurer que l’image est scrupuleusement alignée sur toute la longueur du carrousel pour qu’il n’y ait pas de décalage entre les slides
- de choisir une image très horizontale ou utiliser plusieurs images,
- de privilégier les photos en haute définition.
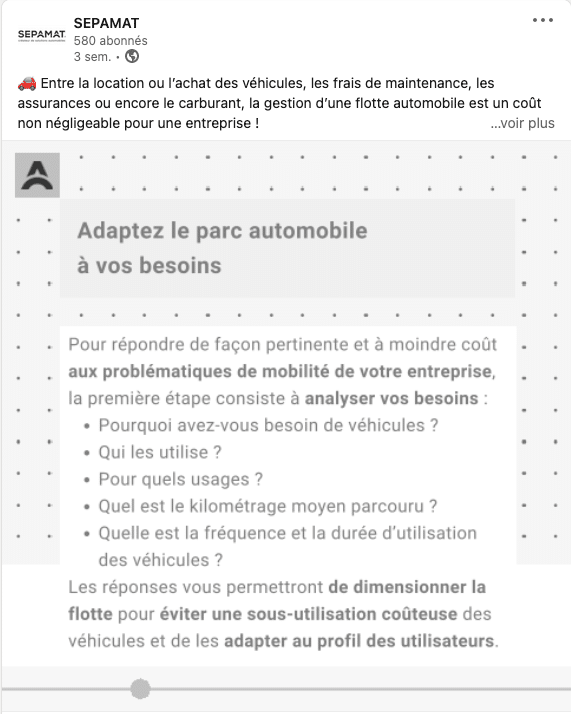
6. La phrase découpée
Cette transition se fait via la lecture d’une phrase qui se prolonge d’une page à l’autre. C’est le même principe que ci-dessus mais avec du texte et non une image.
Après avoir travaillé votre texte, vous aller le découper en plusieurs portions. Il faudra parcourir toutes les slides pour lire votre phrase en entier.
Très astucieux, ce conducteur impose au lecteur de dérouler votre carrousel s’il veut lire le texte en entier. Cela pousse à l’engagement. Vous pouvez également l’adopter de manière plus subtile en donnant sur chaque slide des éléments qui viennent compléter l’information.
Bien pour utiliser la phrase découpée pour vos transitions de carrousel, nous vous recommandons :
- d’aligner scrupuleusement votre texte sur toutes les slides,
- de miser sur le minimalisme afin de mettre en évidence votre texte uniquement,
- de choisir une couleur de police qui contraste avec le fond de votre carrousel.
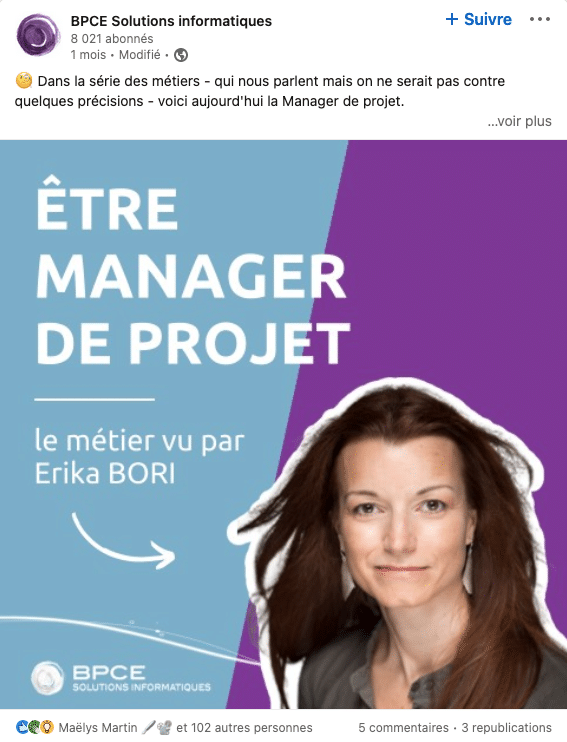
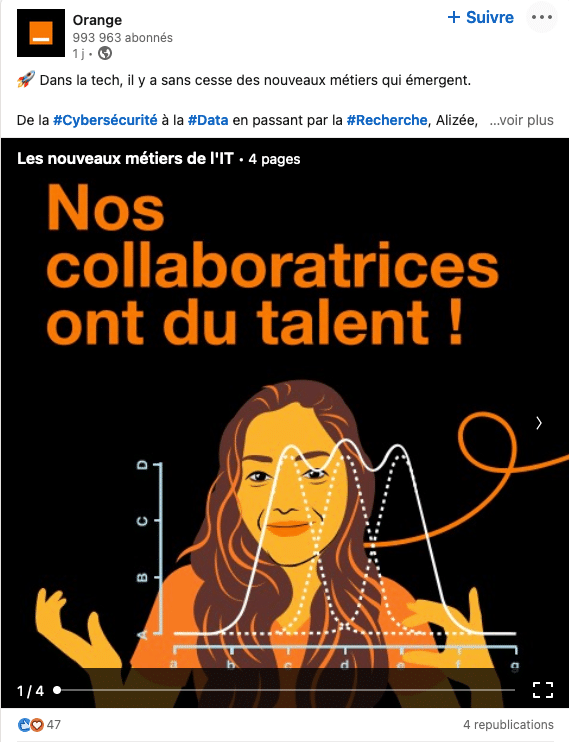
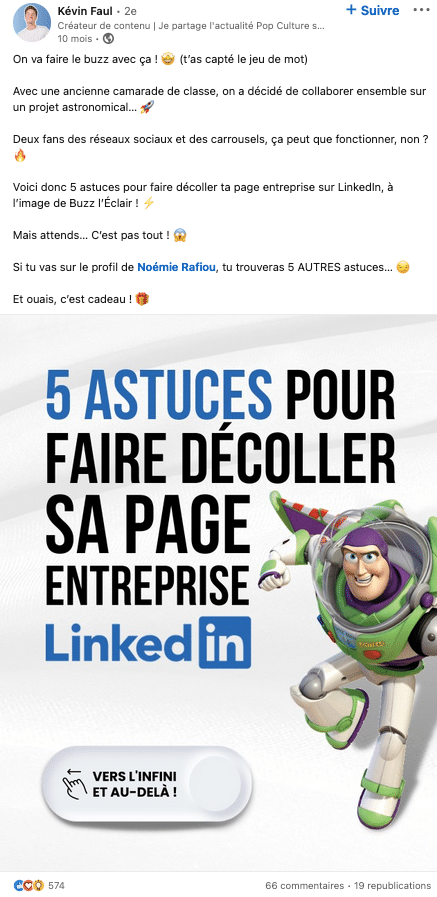
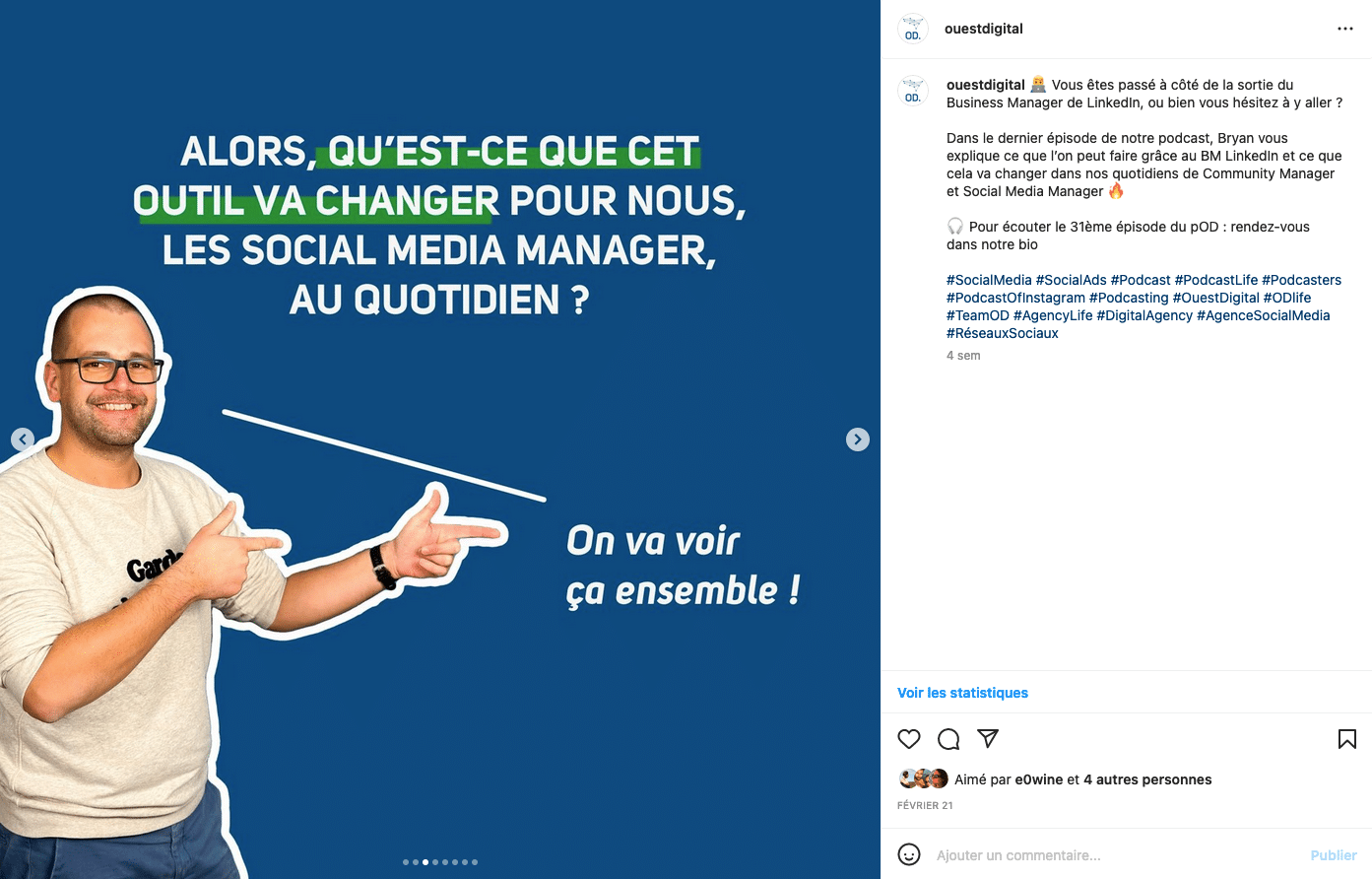
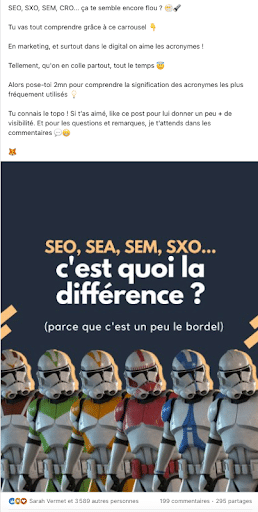
7. Le storytelling
Cette transition est un peu plus complexe à réaliser car elle mélange plusieurs fils conducteurs précédemment cités :
- Une lecture qui se poursuit d’une slide à une autre,
- Un élément/motif récurrent qui peut ici être un personnage,
- Une couleur ou une flèche pour inciter au défilement.
Mais c’est aussi l’une des plus travaillées et abouties.
C’est une transition très immersive qui présente donc d’excellents résultats. En conservant l’attention longtemps, cela permet de faire passer un message très complet. C’est un format qui se prête donc bien au décryptage.
Bien pour utiliser le storytelling pour vos transitions de carrousel, nous vous recommandons :
- de travailler le texte pour qu’il raconte une histoire d’une slide à l’autre,
- d’utiliser un personnage récurrent et donc avoir des photos de qualité si vous présentez un membre de votre équipe
- de faire attention aux droits d’utilisation, car si vous utilisez un personnage connu cela peut vous coûter cher !
Conclusion
Le fil conducteur graphique de votre carrousel influence la manière dont les utilisateurs perçoivent et interagissent avec votre contenu. En utilisant des transitions pour structurer les pages d’un carrousel, vous aidez les lecteurs à :
- comprendre le contenu
- se concentrer sur l’essentiel
Et in fine, vous améliorez l’engagement sur votre publication !
Nous espérons que cet article vous donnera l’inspiration nécessaire pour créer des carrousels qui cartonnent sur les réseaux sociaux.
Si vous avez besoin d’aide pour créer vos visuels sur les réseaux sociaux, faites appel à notre agence qui dispose d’un studio spécialisé dans la direction artistique social media.
 Keep It Simple Veille et digital, avec une dose de stratégie
Keep It Simple Veille et digital, avec une dose de stratégie